Programování
MVC Formuláře
Generování formuláře
1. Vytvoření databáze
Zde stahnout projekt ExerciseWebForm
Generování formuláře jde přes entityframework a je potřeba mít v projektu context.
Pokud chcete následovat návod, zde je jak vytvořit rychle databázi
Vytvořte databázi se jménem ExerciseDatabase v Mssql
USE [ExerciseDatabase]
GO
/****** jednoduchá tabulka ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
DROP TABLE [dbo].[Person];
GO
CREATE TABLE [dbo].[Person] (
[Id] INT NOT NULL,
[FirstName] VARCHAR (50) NOT NULL,
[LastName] VARCHAR (50) NOT NULL,
[Age] INT NOT NULL
);
Do projektu vložte tyto Nuget balíčky se správnou verzi (první číslo ve verzi balíčku odpovídá .Net core verzi)Používám .Net 7 > hledám balíčky, které začínaji na 7 (třeba 7.0.18)
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
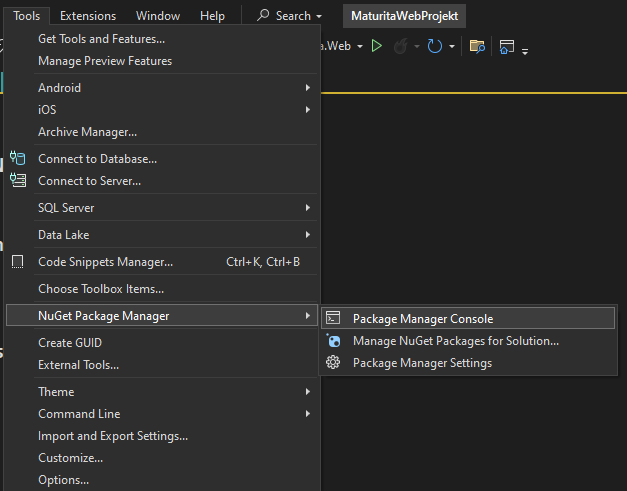
 a použijete tento příkaz
a použijete tento příkaz
Scaffold-DbContext
"Sem connection string"
Microsoft.EntityFrameworkCore.SqlServer
-OutputDir DbModels
-ContextDir DbContext
Příkaz vygeneruje Context a modely databáze, které tam vložíte
- DbModels - se budou nacházet tabulky, které jsou v databázi
- DbContext - bude context
Podrobnější návod zde: learn.microsoft
2. Vygenerování

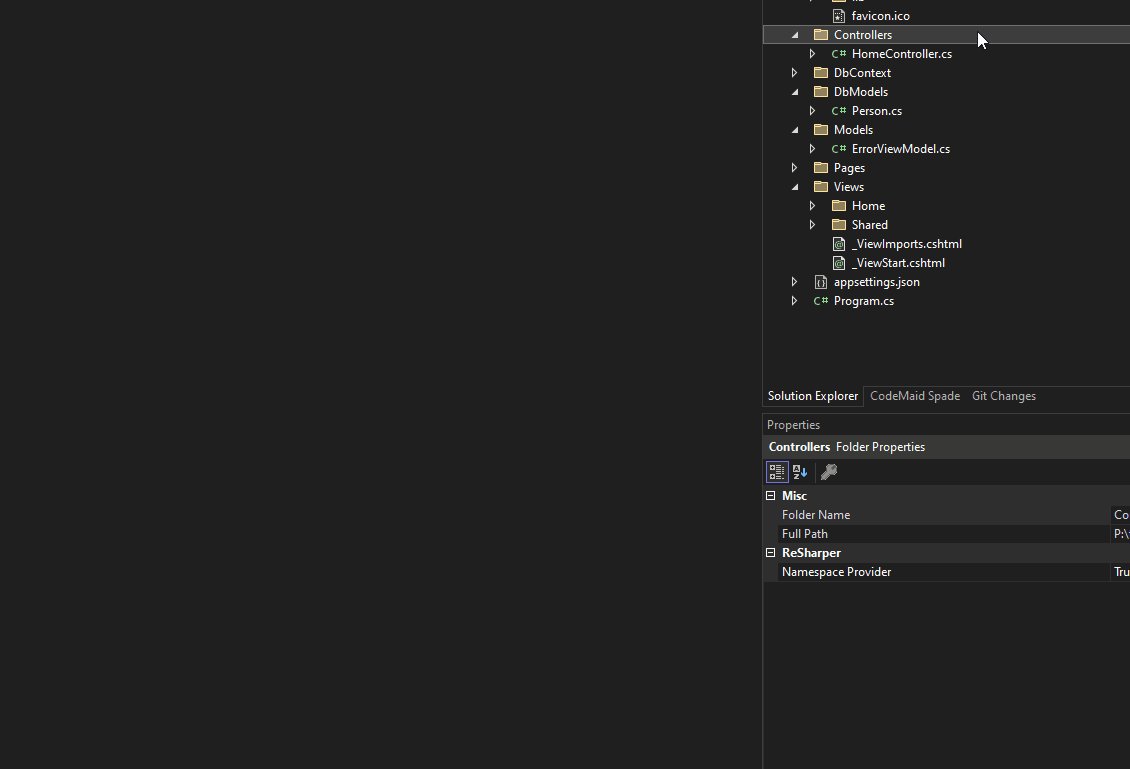
- Kliknout na controller a přidat controller with views using entityFramework
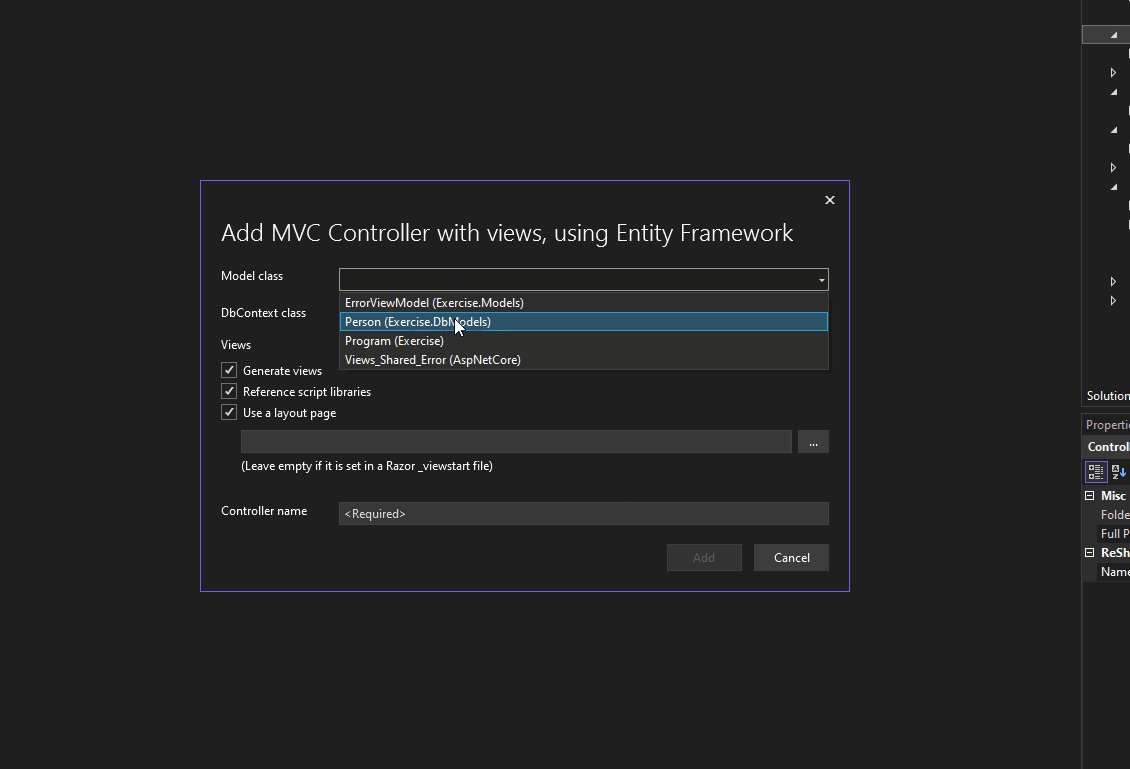
- Vyplnit údaje
- Počkat
- Vše by se mělo udělat
Formulářové prvky
Label
<label asp-for="FirstName" class="control-label"></label>
asp-for dává do innerhtml, neboli textu, název té proměnéPokud chceme v kodu změnit co ukazuje používáme attribut [DisplayName("Jméno")]. Tohle změní co se napíše ve formu v labelu
Input
<input asp-for="FirstName" class="form-control" />
Prostě políčko pro vyplnění honoty. ASP je dostatečně chytré a dokáže rozpoznat typ a následně poskytne input type samo od sebe.
String > type="Text" Int > type="Number"
Button - submit
<input type="submit" value="Save" class="btn btn-primary" />
Slouží pro odeslání modelu na server
Zpracování formuláře
Pro určetní jak do jaké akce se má poslat, musíme určit v <form> tagu
<form asp-action="Edit">
Následně takovou metodu edit, musíme označit atributem [HttpPost] protože přijmá odeslané data.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Edit(int id, [Bind("Id,FirstName,LastName,Age")] Person person)
/*
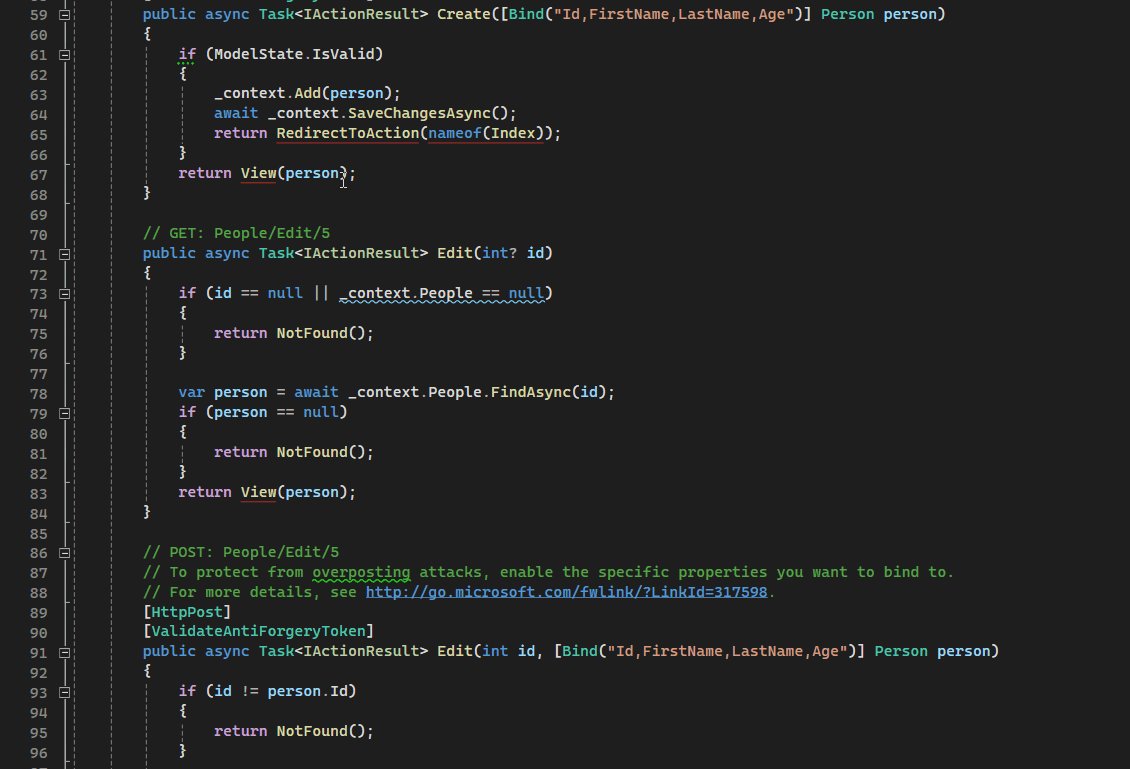
Pokud vycházíte z vygenerované části, tak takto vypadá edit
*/
[HttpPost]
public IActionResult Edit(Person person)
/*
Tohle je uplně stejný zápis,
ale má jinou funkčnost na pozadí, ale data dostanete stejný
*/
Vysvětlení:- [HttpPost]
- Označujeme, že přijmá data z formuláře, nebo z akce označené jako Post - [ValidateAntiForgeryToken]
- slouží k ochraně proti útokům typu Cross-Site Request Forgery (CSRF). Tyto útoky se pokoušejí zneužít přihlášení uživatele k webové aplikaci k odesílání požadavků na server bez jeho vědomí. - async Task<IActionResult>
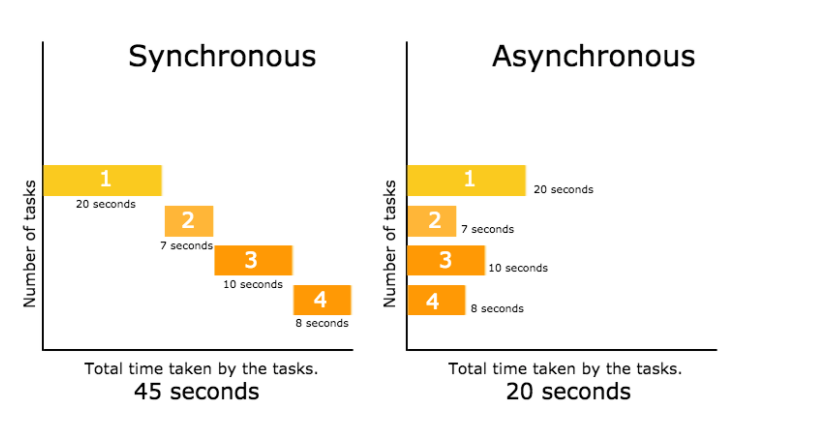
- Tohle děla metodu asynchroní, v realné případě je to nutnost, protože asp server je jedno thredový, takže řeší akce postupně. Tohle mu dáva možnost dělat každou akci zároveň. V důsledku toho prostě stihne dělat věci najednou. NENI nutné, při dělání malých webů (viz. obrázek)
(viz. obrázek)
-
[Bind("Id,FirstName,LastName,Age")]
- není opět potřeba, ale slouží ke zvýšení zabezpečenosti a výkonu. jednoduše váže atributy Person na to co se dosatalo z Post
Validace hodnot
public class Person
{
[Required]
public string Jméno { get; set; }
[Range(18, 100)]
public int Věk { get; set; }
[RegularExpression("[a-zA-Z]+")]
public string Příjmení { get; set; }
// Zde také mužeme určit od do
[MaxLength(50)]
[MinLength(25)]
// nebo, jen délku do
[StringLength(50)]
public string Adresa { get; set; }
[EmailAddress]
public string Email { get; set; }
[Phone]
public string Telefon { get; set; }
}
Jako sekundární parametr, těchto atributů je Error message, která se vypíše při vložení špatné hodnoty. Vkládáme jakoErrorMessage = "Text"
public class Person
{
[Required(ErrorMessage = "Je nutne")]
public string Jméno { get; set; }
[Range(5,10,ErrorMessage = "Rozsah je spatny")]
public int Věk { get; set; }
// nebo, jen délku do
[StringLength(50)]
public string Adresa { get; set; }
[EmailAddress(ErrorMessage = "Spatný mail")]
public string Email { get; set; }
// Funguje u všech
}
Validace na html stránce
Za validaci hodnot odpovída tento kód
- asp-validation-for="FirstName"
Tohle odpovídá za konkrétní validaci parametru - <div asp-validation-summary="ModelOnly" class="text-danger"></div>
- tohle odpovídá za validaci všeho
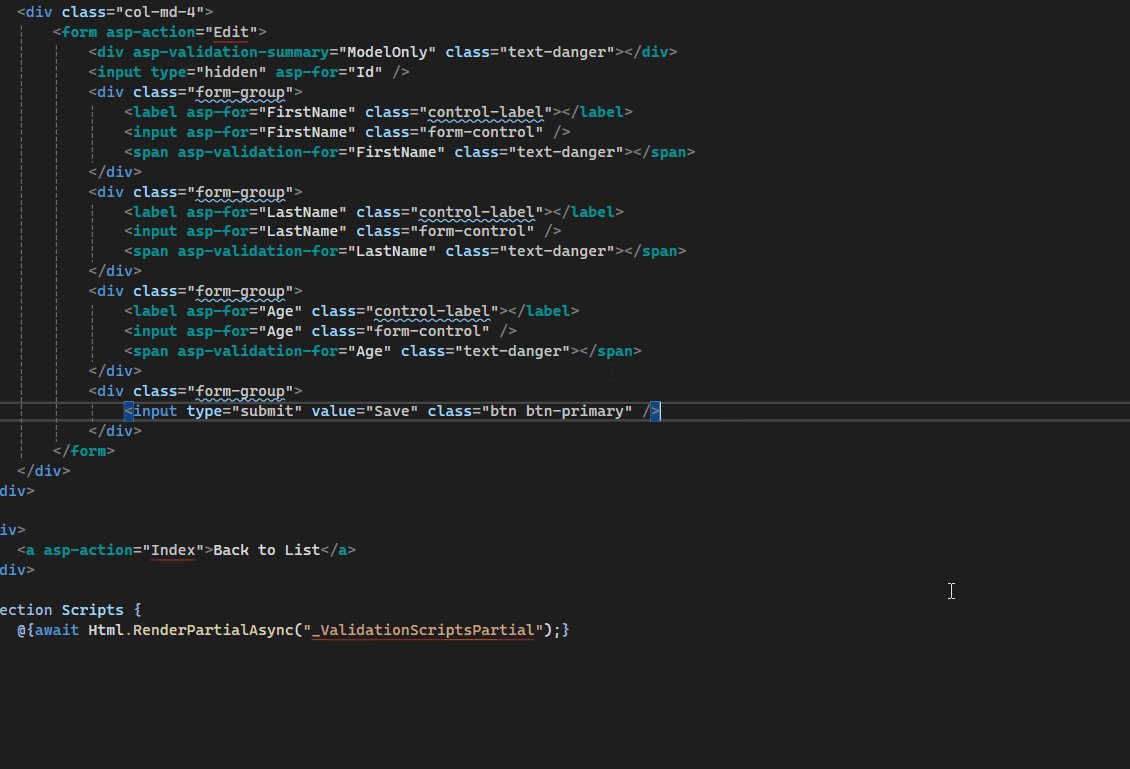
<form asp-action="Edit">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="Id" />
<div class="form-group">
<label asp-for="FirstName" class="control-label"></label>
<input asp-for="FirstName" class="form-control" />
<span asp-validation-for="FirstName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="LastName" class="control-label"></label>
<input asp-for="LastName" class="form-control" />
<span asp-validation-for="LastName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Age" class="control-label"></label>
<input asp-for="Age" class="form-control" />
<span asp-validation-for="Age" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary" />
</div>
</form>
Následně můžeme kontrolovat ještě model v c#, přes ModelState.IsValid vrací true, pokud není chyba. Vrací false pokud je chyba.TIP: přes debugger, mužeme zjistit, co je zle. Obsahuje to ModelState
Session
Pro spovoznění sessions je potřeba přidat kod do program.cs
builder.Services.AddSession();
// Musíme přidat před metodou .Build();
var app = builder.Build();
app.UseSession();
// Uložíme
HttpContext.Session.SetString("key", "Hodnota");
// Načteme
HttpContext.Session.GetString("key");
// Jde udělat pouze v controlerech, jelikož dědí z Controlleru