Programování
UML
Unified Modeling Language (UML) je obecný modelovací jazyk. Hlavním cílem UML je definovat standardní způsob vizualizace způsobu,
jak byl systém navržen. UML není programovací jazyk, je to
spíše vizuální jazyk. UML diagramy používáme k zobrazení chování a struktury systému
UML pomáhá softwarovým inženýrům, obchodníkům a systémovým architektům s modelováním, designem a analýzou. Object Management Group (OMG) přijala Unified Modelling Language jako standard v roce 1997. Mezinárodní organizace pro normalizaci (ISO) publikovala UML jako schválený standard v roce 2005
UML diagramy poskytují vizuální způsob reprezentace architektury systému, designu a chování. V agilním vývoji, kde je komunikace klíčová, mohou sloužit UML diagramy jako efektivní komunikační nástroje mezi členy týmu, zainteresovanými stranami a dokonce i netechnickými publiky.
UML je spojeno s objektově orientovaným designem a analýzou. UML využívá prvky a vytváří mezi nimi asociace k vytvoření diagramů. Diagramy v UML lze hrubě klasifikovat jako
Kompozitní strukturální diagram: Kompozitní strukturální diagramy používáme k reprezentaci vnitřní struktury třídy a jejích interakčních bodů s ostatními částmi systému.
UML pomáhá softwarovým inženýrům, obchodníkům a systémovým architektům s modelováním, designem a analýzou. Object Management Group (OMG) přijala Unified Modelling Language jako standard v roce 1997. Mezinárodní organizace pro normalizaci (ISO) publikovala UML jako schválený standard v roce 2005
UML diagramy poskytují vizuální způsob reprezentace architektury systému, designu a chování. V agilním vývoji, kde je komunikace klíčová, mohou sloužit UML diagramy jako efektivní komunikační nástroje mezi členy týmu, zainteresovanými stranami a dokonce i netechnickými publiky.
UML je spojeno s objektově orientovaným designem a analýzou. UML využívá prvky a vytváří mezi nimi asociace k vytvoření diagramů. Diagramy v UML lze hrubě klasifikovat jako
Strukturální UML
Diagram tříd: Nejčastěji používaný UML diagram je diagram tříd.
Je to stavební blok všech objektově orientovaných softwarových systémů.
Diagramy tříd používáme k zobrazení statické struktury systému pomocí tříd systému,
jejich metod a atributů.
Kompozitní strukturální diagram: Kompozitní strukturální diagramy používáme k reprezentaci vnitřní struktury třídy a jejích interakčních bodů s ostatními částmi systému.
Behaviorální UML diagramy
UML diagramy poskytují jasný a stručný způsob komunikace mezi týmy, což šetří čas, když týmy mohou vizualizovat procesy, interakce uživatelů a statickou strukturu systému.
Diagram tříd (Class Diagram)
Diagram tříd je diagram implementace. To je rozdíl oproti doménovému
modelu, který byl spíše náčrt systému. Class diagram je již naostro,
musí být úplný, když ho programátor přepíše do kódu, kód musí
fungovat. Budeme zde mít tedy všechny třídy, které aplikace bude obsahovat.
Třídy budou mít všechny atributy a také metody. Diagram je
platformově závislý, tedy specifický pro určitý
programovací jazyk. Mimo jiné to znamená, že se v identifikátorech již
nevyskytuje diakritika, atributy mají datové typy specifické pro daný jazyk
a podobně.
Class diagram je návod pro programátora, ten by již neměl s naším diagramem řešit žádné zásadní otázky ani problémy, jeho práce by měla být (možná bohužel) rutinní. Návrh systému mají na starosti zkušení programátoři a analytici. Díky návrhu se potom samotné programování může předat i méně zkušeným programátorům, kteří jsou mnohdy levnější. Diagram tříd je dobré vytvořit však i v případě, že systém píšeme jen pro sebe, donutí nás to nejprve přemýšlet v kontextu celého systému a až potom programovat. Nestane se nám, že napíšeme půlku systému a potom zjistíme, že to takhle nebude fungovat. Složitější informační systémy již nelze vytvářet bez návrhu a i práce v týmu se bez kvalitního návrhu neobejde. Diagram nám do budoucnosti poslouží i jako dokumentace.
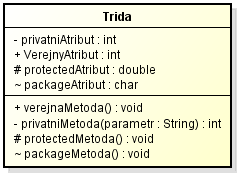
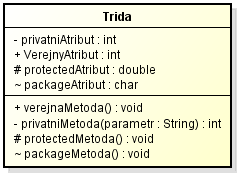
Ukažme si ještě jednou grafickou notaci třídy v UML, tentokrát již kompletní: V první části obdélníku je opět název třídy, tentokrát již bez
diakritiky.
V první části obdélníku je opět název třídy, tentokrát již bez
diakritiky.
V druhé části jsou přítomny atributy s datovými typy. Před každým atributem je uveden modifikátor přístupu. Máme 4 možnosti:
Mezi název atributu a datový typ píšeme dvojtečku.
Metody v posledním obdélníku jsou zapisovány podobně. Je možné specifikovat ještě několik symbolů, ale to se v praxi příliš nepoužívá a proto se tím nebudeme zabývat.

 Vidíme, že oproti doménovému modelu zde máme úplně novou třídu
System. Ta drží instance aktuálního článku a aktuálního uživatele.
Dále drží kolekce článků, členů a sekcí. Doménový model pouze mapoval
důležité entity z hlediska business zadání a tedy ani nepřemýšlel nad
tím, jak systém bude uvnitř fungovat. Počet tříd se tedy prakticky vždy s
přechodem od doménového modelu k Class diagramu zvýší.
Vidíme, že oproti doménovému modelu zde máme úplně novou třídu
System. Ta drží instance aktuálního článku a aktuálního uživatele.
Dále drží kolekce článků, členů a sekcí. Doménový model pouze mapoval
důležité entity z hlediska business zadání a tedy ani nepřemýšlel nad
tím, jak systém bude uvnitř fungovat. Počet tříd se tedy prakticky vždy s
přechodem od doménového modelu k Class diagramu zvýší.
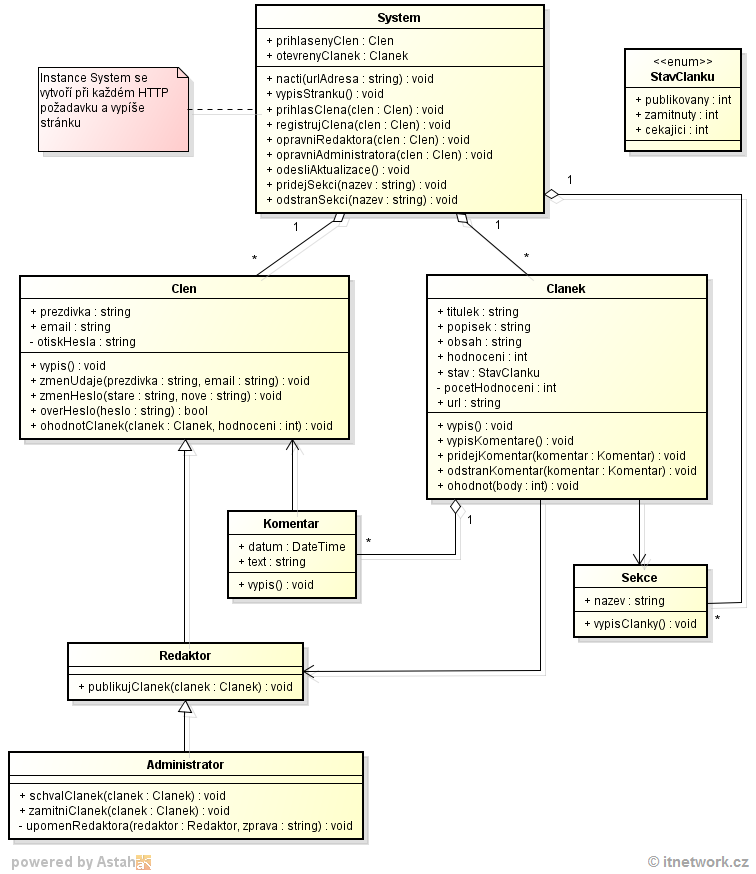
Instance systému se vytváří s každým HTTP požadavkem, jak nám říká poznámka ke třídě nalevo. Za povšimnutí stojí také výčtový typ StavClanku, který je zde zakreslen jako třída a výčtový typ je z něj vytvořen pomocí stereotypu <<enumerable>>. Zbytek jsme si již popsali, takže si diagram prohlédněte. Jako je to u všech diagramů, je to jeden možný způsob, jak systém navrhnout, možností je nespočetně a i těch správných je mnoho.
Class diagram je návod pro programátora, ten by již neměl s naším diagramem řešit žádné zásadní otázky ani problémy, jeho práce by měla být (možná bohužel) rutinní. Návrh systému mají na starosti zkušení programátoři a analytici. Díky návrhu se potom samotné programování může předat i méně zkušeným programátorům, kteří jsou mnohdy levnější. Diagram tříd je dobré vytvořit však i v případě, že systém píšeme jen pro sebe, donutí nás to nejprve přemýšlet v kontextu celého systému a až potom programovat. Nestane se nám, že napíšeme půlku systému a potom zjistíme, že to takhle nebude fungovat. Složitější informační systémy již nelze vytvářet bez návrhu a i práce v týmu se bez kvalitního návrhu neobejde. Diagram nám do budoucnosti poslouží i jako dokumentace.
Ukažme si ještě jednou grafickou notaci třídy v UML, tentokrát již kompletní:
 V první části obdélníku je opět název třídy, tentokrát již bez
diakritiky.
V první části obdélníku je opět název třídy, tentokrát již bez
diakritiky.
V druhé části jsou přítomny atributy s datovými typy. Před každým atributem je uveden modifikátor přístupu. Máme 4 možnosti:
- - (mínus) - Privátní atribut (private).
- + (plus) - Veřejný atribut (public).
- # (hash kříž) - Protected atribut (protected)
- - (tilda) - Atribut viditelný v rámci balíku(package).
Mezi název atributu a datový typ píšeme dvojtečku.
Metody v posledním obdélníku jsou zapisovány podobně. Je možné specifikovat ještě několik symbolů, ale to se v praxi příliš nepoužívá a proto se tím nebudeme zabývat.
Vztahy
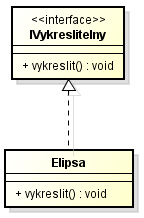
Realizace (realization)
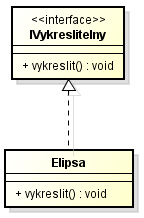
Vztah realizace je mezi interface a třídou, která tento interface
implementuje. Třída reprezentující interface má tzv.
stereotyp. Ten se píše do dvojitých špičatých závorek,
stejně jako tomu je u vazby <<include>> v Use Case
diagramu. Stereotyp umožňuje změnit význam určitého prvku v diagramu,
nyní měníme třídu na interface. Třída implementující interface je k
interface připojena vazbou podobnou dědičnosti, pouze je čára vykreslena
jako přerušovaná.

Asociační třída (Association class)
Asociační třída je třída, která zprostředkovává vztah mezi 2
entitami. Výhodou je to, že může vztahu dodat nějaké atributy. Často se
uvádí příklad tříd Osoba a Zajezd, kdy asociační třída Ucast
přiřazuje osobu na zájezd a dodává čas příjezdu a odjezdu. Dalším
příkladem je třeba Osoba a Hotel, kdy v hotelu není pevně stanovený čas
ubytování a objednává si ho konkrétní osoba. Podobná třída by mohla
ještě např. být mezi zaměstnancem a firmou, kde by definovala plat
zaměstnance. Dalším využitím může být možnost takto vytvořit vazbu
M:N, podobně, jako to funguje u databází. Asociační třída by tedy držela
kolekci referencí. Použití asociační třídy může být poněkud
zavádějící a pokud si nejste jistí, tak se ji raději vyhněte.

Příklad
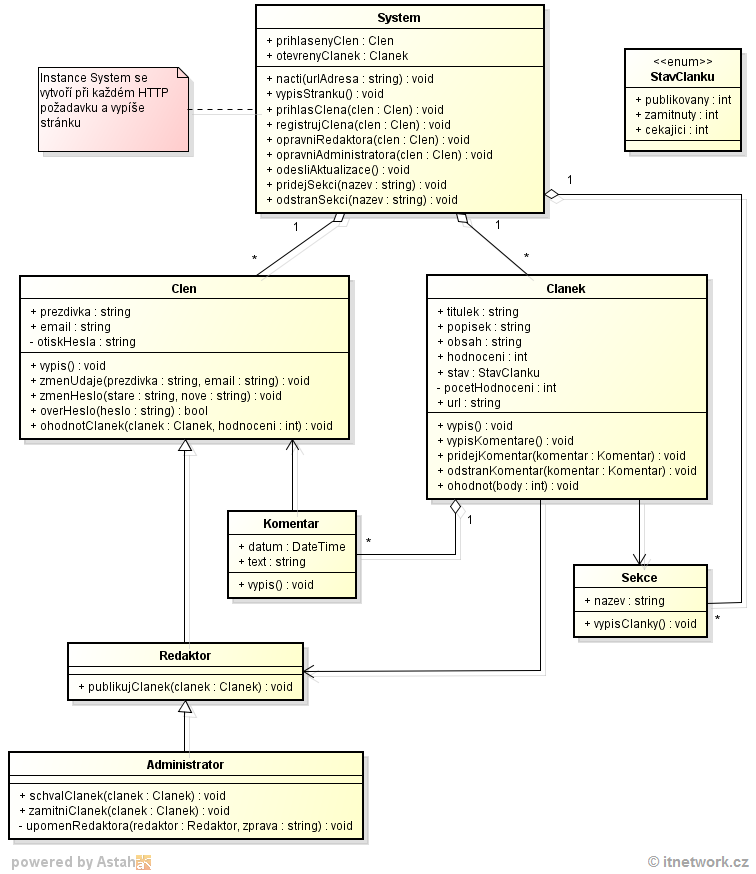
Přejděme k příkladu a vytvořme si Class diagram ITnetwork. Budeme
samozřejmě vycházet z předešlého doménového modelu.
 Vidíme, že oproti doménovému modelu zde máme úplně novou třídu
System. Ta drží instance aktuálního článku a aktuálního uživatele.
Dále drží kolekce článků, členů a sekcí. Doménový model pouze mapoval
důležité entity z hlediska business zadání a tedy ani nepřemýšlel nad
tím, jak systém bude uvnitř fungovat. Počet tříd se tedy prakticky vždy s
přechodem od doménového modelu k Class diagramu zvýší.
Vidíme, že oproti doménovému modelu zde máme úplně novou třídu
System. Ta drží instance aktuálního článku a aktuálního uživatele.
Dále drží kolekce článků, členů a sekcí. Doménový model pouze mapoval
důležité entity z hlediska business zadání a tedy ani nepřemýšlel nad
tím, jak systém bude uvnitř fungovat. Počet tříd se tedy prakticky vždy s
přechodem od doménového modelu k Class diagramu zvýší.
Instance systému se vytváří s každým HTTP požadavkem, jak nám říká poznámka ke třídě nalevo. Za povšimnutí stojí také výčtový typ StavClanku, který je zde zakreslen jako třída a výčtový typ je z něj vytvořen pomocí stereotypu <<enumerable>>. Zbytek jsme si již popsali, takže si diagram prohlédněte. Jako je to u všech diagramů, je to jeden možný způsob, jak systém navrhnout, možností je nespočetně a i těch správných je mnoho.
Zdroj: itNetwork
Use Case (Případ užití)
Use Case Diagram (česky diagram případů užití) zobrazuje
chování systému tak, jak ho vidí
uživatel. Účelem diagramu je popsat
funkcionalitu systému, tedy co od něj klient nebo my očekáváme.
Diagram vypovídá o tom,co má systém umět , ale
neříká, jak to bude dělat. Proto je to většinou první
diagram, který při návrhu informačního systému vytváříme. Je
důležité se nejprve shodnout na tom, co má náš systém (nebo aplikace,
hra, cokoli) umět. Až potom má smysl se ptát, jak to vlastně uděláme.
Use Case diagram se skládá z případů užití (use case), dále aktérů (actors) a vztahů mezi nimi.
Případ užití (nebo zkráceně UC) je sada několika akcí, které vedou k dosažení určitého cíle. Use Case může být přidání komentáře k článku, registrování nového uživatele nebo např. vytisknutí dokumentu. Definuje tedy jednu funkcionalitu, kterou by měl navrhovaný systém umět. Ta v sobě obsahuje další akce, např. přidání komentáře bude obsahovat ověření uživatele, validaci zadaných dat, zápis do databáze apod. To v diagramu zachyceno již nebude. UML často hovoří o tzv. blackboxu (černé skříňce), kde skryjeme vnitřní logiku a pracujeme pouze s komponentami. Tento princip přesně využívá UC diagram.
Use Case je nejčastěji zakreslován jako elipsa s jeho názvem uvnitř. Případy užití vychází ze zadání systému od našeho zákazníka
(pokud děláme systém pro sebe, tak z našich poznámek, co by měl umět).
Hovoříme o tzv.mapování uživatelských požadavků na jednotlivé
Use Case .
Případy užití vychází ze zadání systému od našeho zákazníka
(pokud děláme systém pro sebe, tak z našich poznámek, co by měl umět).
Hovoříme o tzv.mapování uživatelských požadavků na jednotlivé
Use Case .
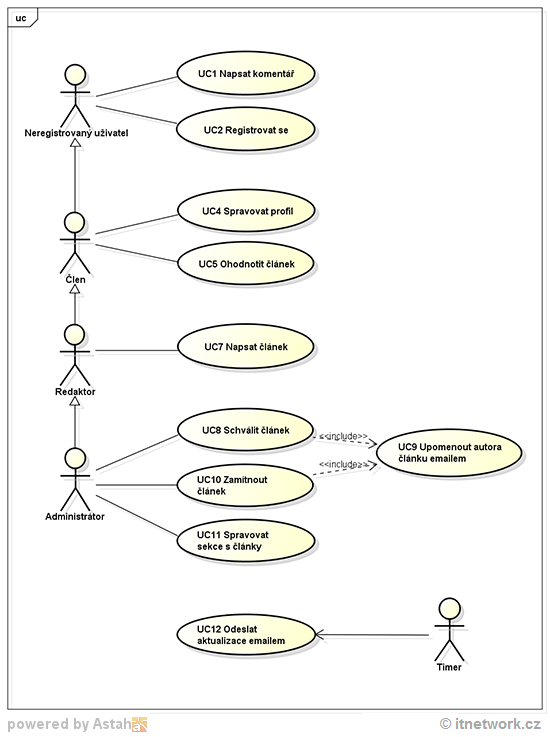
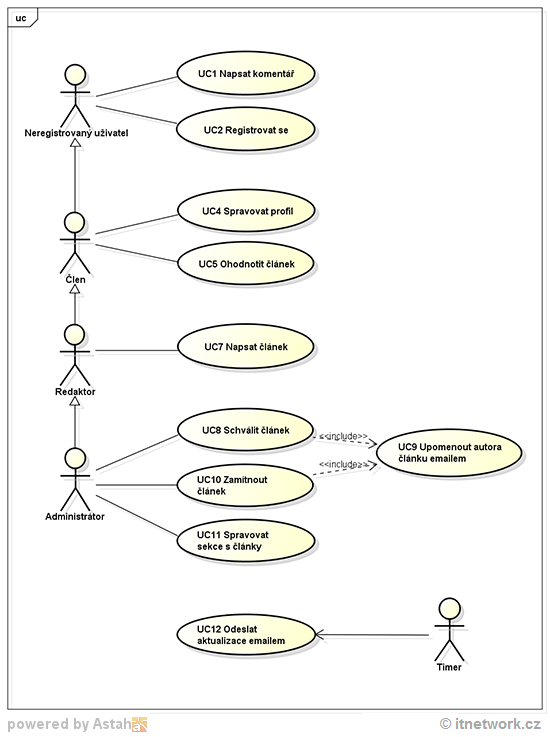
Aktéry znázorňujeme jako postavu z čar s názvem napsaným pod ní. Pojďme si nyní zkusit vytvořit ukázkový UC diagram, jelikož všichni
znáte ITnetwork, budeme navrhovat jemu podobný systém, jen značně
zjednodušený. Tento ukázkový systém nás bude provázet celým UML kurzem,
vlastně si celý ITnetwork navrhneme pomocí několika UML diagramů. Popis
jeho funkčnosti by vypadal pomocí Use Case diagramu takto:
Pojďme si nyní zkusit vytvořit ukázkový UC diagram, jelikož všichni
znáte ITnetwork, budeme navrhovat jemu podobný systém, jen značně
zjednodušený. Tento ukázkový systém nás bude provázet celým UML kurzem,
vlastně si celý ITnetwork navrhneme pomocí několika UML diagramů. Popis
jeho funkčnosti by vypadal pomocí Use Case diagramu takto:
 Vidíme, že diagram není složité nakreslit. Navrhnout však případy
užití tak, aby jich byl rozumný počet a rovnoměrně pokrývaly
funkcionalitu systému již chce trochu praxe. Určitě je však lepší
nějaký než žádný, takže se ho nebojte používat
Vidíme, že diagram není složité nakreslit. Navrhnout však případy
užití tak, aby jich byl rozumný počet a rovnoměrně pokrývaly
funkcionalitu systému již chce trochu praxe. Určitě je však lepší
nějaký než žádný, takže se ho nebojte používat
Use Case diagram se skládá z případů užití (use case), dále aktérů (actors) a vztahů mezi nimi.
Případ užití (nebo zkráceně UC) je sada několika akcí, které vedou k dosažení určitého cíle. Use Case může být přidání komentáře k článku, registrování nového uživatele nebo např. vytisknutí dokumentu. Definuje tedy jednu funkcionalitu, kterou by měl navrhovaný systém umět. Ta v sobě obsahuje další akce, např. přidání komentáře bude obsahovat ověření uživatele, validaci zadaných dat, zápis do databáze apod. To v diagramu zachyceno již nebude. UML často hovoří o tzv. blackboxu (černé skříňce), kde skryjeme vnitřní logiku a pracujeme pouze s komponentami. Tento princip přesně využívá UC diagram.
Use Case je nejčastěji zakreslován jako elipsa s jeho názvem uvnitř.
 Případy užití vychází ze zadání systému od našeho zákazníka
(pokud děláme systém pro sebe, tak z našich poznámek, co by měl umět).
Hovoříme o tzv.mapování uživatelských požadavků na jednotlivé
Use Case .
Případy užití vychází ze zadání systému od našeho zákazníka
(pokud děláme systém pro sebe, tak z našich poznámek, co by měl umět).
Hovoříme o tzv.mapování uživatelských požadavků na jednotlivé
Use Case .
Actor (Aktér)
Aktér je role, která komunikuje s jednotlivými případy užití. V této
roli může být obsazen uživatel nebo externí systém. Aktérem tedy může
být např. Uživatel, Administrátor, SMS server nebo dokonce Čas. Aktér
inicializuje nějaký případ užití (např. Uživatel vloží příspěvek do
fóra). Zde bychom hovořili o tom, že je aktér aktivní. Aktér sám však
může být případem užití iniciován (např. externí SMS server je
iniciován případem užití Poslat SMS). V tomto případě hovoříme o
pasivním aktérovi a zakresluje ho v diagramu napravo.
Aktéry znázorňujeme jako postavu z čar s názvem napsaným pod ní.
 Pojďme si nyní zkusit vytvořit ukázkový UC diagram, jelikož všichni
znáte ITnetwork, budeme navrhovat jemu podobný systém, jen značně
zjednodušený. Tento ukázkový systém nás bude provázet celým UML kurzem,
vlastně si celý ITnetwork navrhneme pomocí několika UML diagramů. Popis
jeho funkčnosti by vypadal pomocí Use Case diagramu takto:
Pojďme si nyní zkusit vytvořit ukázkový UC diagram, jelikož všichni
znáte ITnetwork, budeme navrhovat jemu podobný systém, jen značně
zjednodušený. Tento ukázkový systém nás bude provázet celým UML kurzem,
vlastně si celý ITnetwork navrhneme pomocí několika UML diagramů. Popis
jeho funkčnosti by vypadal pomocí Use Case diagramu takto:
 Vidíme, že diagram není složité nakreslit. Navrhnout však případy
užití tak, aby jich byl rozumný počet a rovnoměrně pokrývaly
funkcionalitu systému již chce trochu praxe. Určitě je však lepší
nějaký než žádný, takže se ho nebojte používat
Vidíme, že diagram není složité nakreslit. Navrhnout však případy
užití tak, aby jich byl rozumný počet a rovnoměrně pokrývaly
funkcionalitu systému již chce trochu praxe. Určitě je však lepší
nějaký než žádný, takže se ho nebojte používat
- Neregistrovaný uživatel může psát komentáře nebo se zaregistrovat. Komunikace probíhá zleva doprava (pokud není šipkou naznačen jiný směr). Aktéři jsou tedy propojeni s těmi případy užití, které se jich týkají. Vazbě znázorněné jednoduchou čarou říkáme asociace. Může mít specifikovanou násobnost i směr, ale tím se zde nebudeme ještě zabývat.
- Člen může to samé, jako neregistrovaný uživatel, protože z něj dědí. Tento vztah je znázorněn prázdnou uzavřenou šipkou směrem k předkovi. Tuto vazbu nazýváme generalizace. Člen může navíc ještě spravovat svůj profil a hodnotit články.
- Redaktor též umí to samé jako člen, ale navíc může články i psát.
- Administrátor může oproti redaktorům opět spouštět několik funkčností navíc. Zajímavá je vazba <<include>>. Ta se používá v případě, že je nějaká funkcionalita důležitá natolik, že ji chceme mít v diagramu místo toho, abychom ji jen prohlásili součástí nějakého Use Case. Případ užití napojený pomocí vazby <<include>> se spustí vždy, když je spuštěn případ, na který je napojen. Zde je tedy autor článku upomenut při schválení a zamítnutí článku. Samotné upomenutí v sobě bude mít další logiku, např. jestli emailem, SMS apod. My ho máme zabalený v jednom případu užití. Kromě <<include>> existuje ještě vazba <<extend>>, ale ta je velmi zavádějící a příliš se nepoužívá, nebudeme se jí tedy zabývat.
- Posledním aktérem je Timer (čas), ten se v určitou dobu spustí a provede odeslání aktualizací emailem. Aktéra čas zakreslujeme na pravou stranu, ačkoli je v podstatě aktivní.
Zdroj: itNetwork
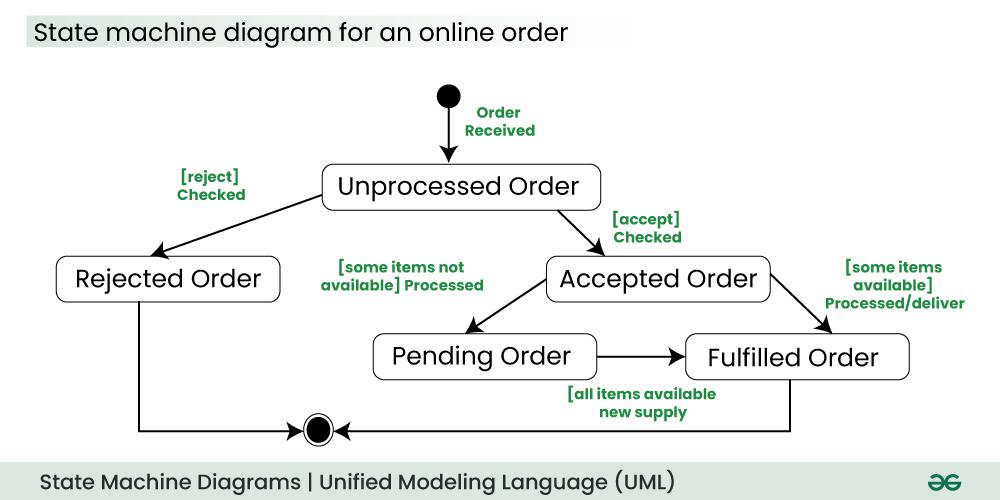
State diagram
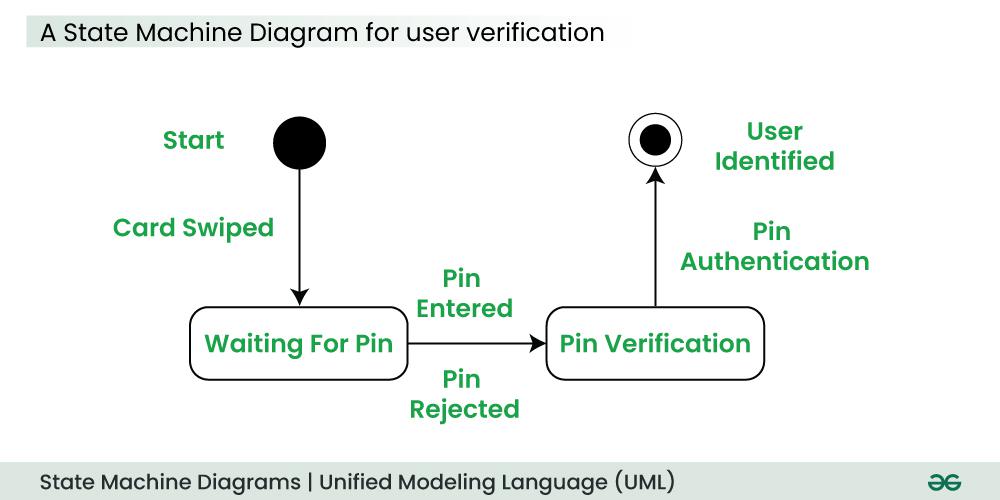
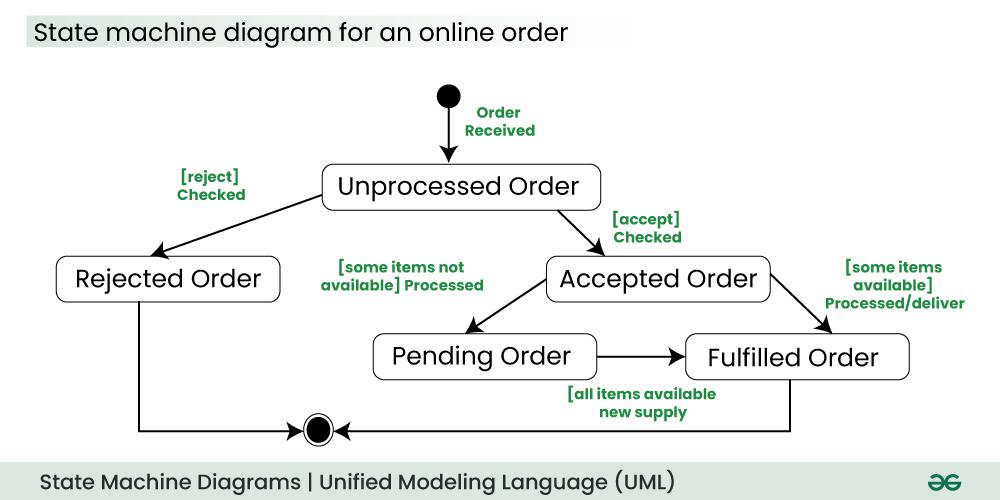
State Machine Diagram se používá k reprezentaci stavu systému nebo části systému v konečných okamžicích času.
Je to behaviorální diagram, který popisuje chování pomocí konečných stavových přechodů.
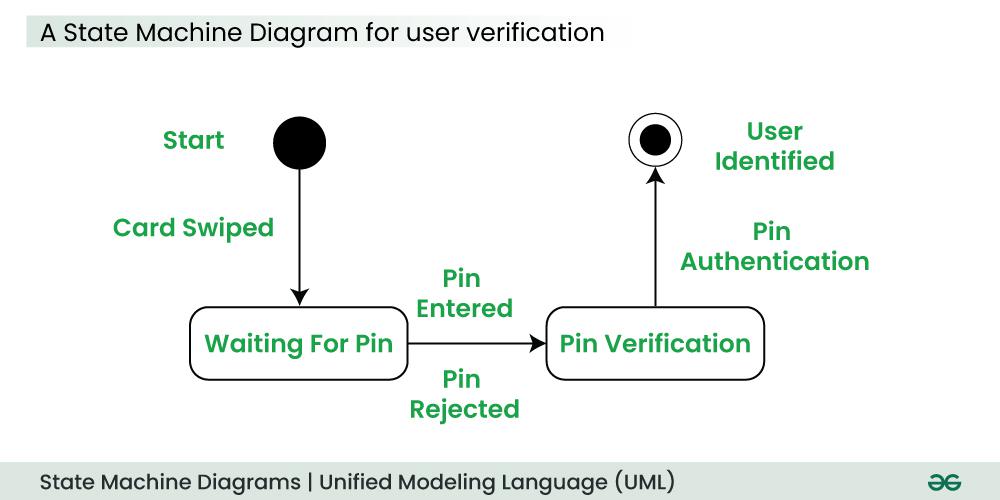
Například: State Machine Diagram zobrazuje různé stavy, ve kterých se nachází verifikační podsystém nebo třída v konkrétním systému. Tento diagram modeluje dynamické chování třídy v reakci na čas a změny vnějších podnětů.
State Machine Diagram zobrazuje různé stavy, ve kterých se nachází verifikační podsystém nebo třída v konkrétním systému. Tento diagram modeluje dynamické chování třídy v reakci na čas a změny vnějších podnětů.
.jpg)


.jpg)
.jpg)
 State diagram je velmi podrobný, tohle je jen malý výsek z toho co všechno může obsahovat. Pan profesor nám toho moc neřekl, takže tohle je vše co budete potřebovat.
State diagram je velmi podrobný, tohle je jen malý výsek z toho co všechno může obsahovat. Pan profesor nám toho moc neřekl, takže tohle je vše co budete potřebovat.
Například:
 State Machine Diagram zobrazuje různé stavy, ve kterých se nachází verifikační podsystém nebo třída v konkrétním systému. Tento diagram modeluje dynamické chování třídy v reakci na čas a změny vnějších podnětů.
State Machine Diagram zobrazuje různé stavy, ve kterých se nachází verifikační podsystém nebo třída v konkrétním systému. Tento diagram modeluje dynamické chování třídy v reakci na čas a změny vnějších podnětů.
Základ
Používáme tečku jako začátek
.jpg)
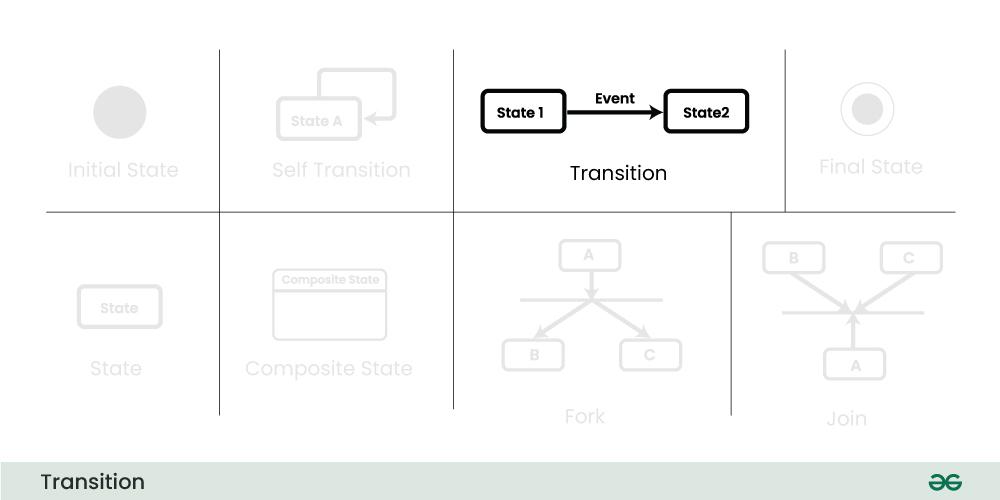
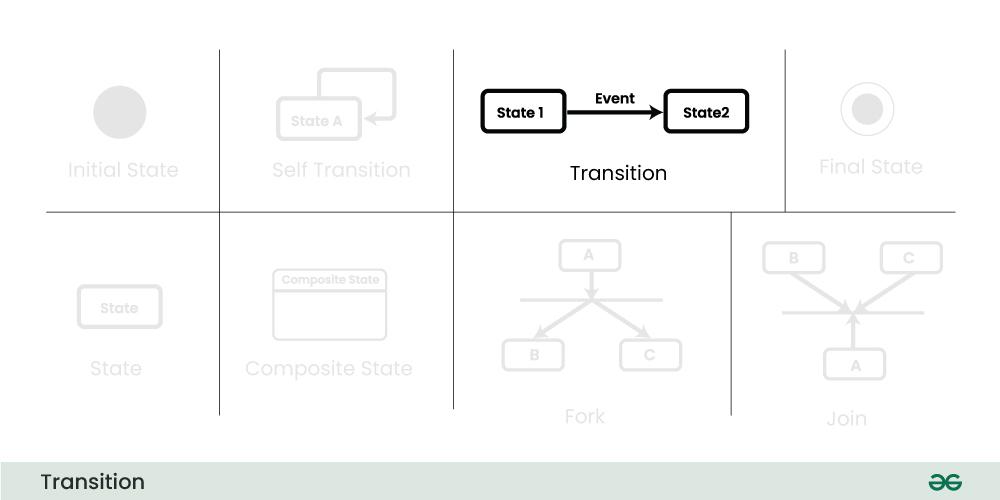
Tranzice
Používáme šipku, která ukazuje kam pujde dál kod a text nám řiká jak se nazývá event nebo methoda.

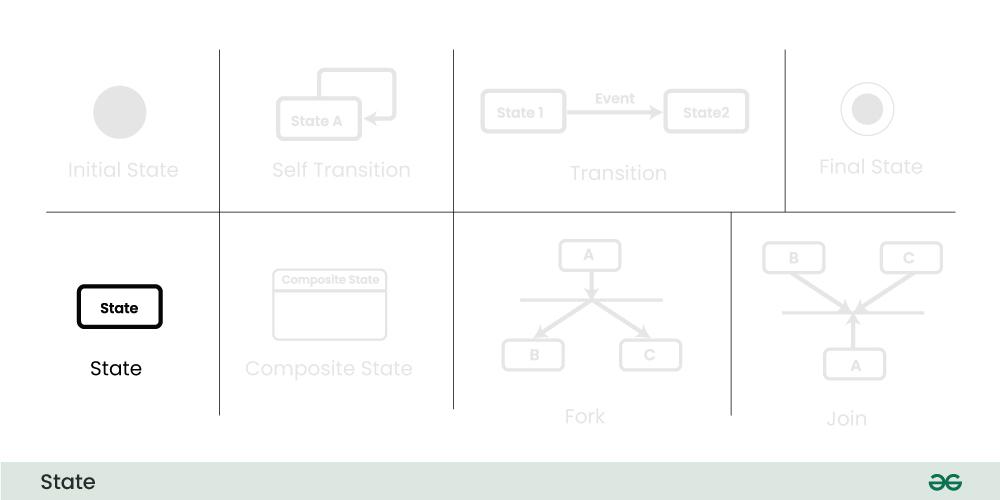
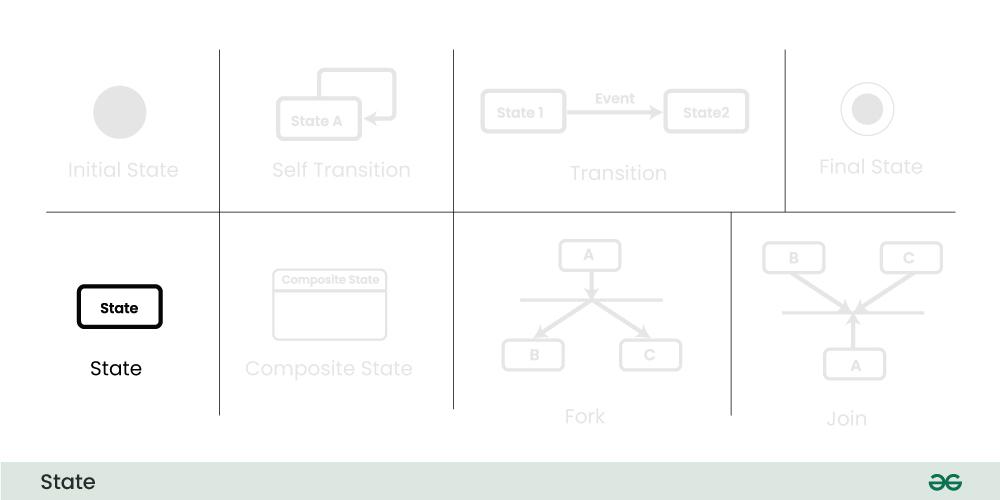
Status
Používáme obdélník, který nám ukazuje jaký stav je v danou chvíli.

Vidlice
Používáme vidlici, která nám ukazuje že se stav rozděluje na více stavů. Něco jako if a else
.jpg)
Finalni stav
Používáme kruh, který nám ukazuje že je konec.
.jpg)
Příklad
 State diagram je velmi podrobný, tohle je jen malý výsek z toho co všechno může obsahovat. Pan profesor nám toho moc neřekl, takže tohle je vše co budete potřebovat.
State diagram je velmi podrobný, tohle je jen malý výsek z toho co všechno může obsahovat. Pan profesor nám toho moc neřekl, takže tohle je vše co budete potřebovat.
Více info: geeksforgeeks
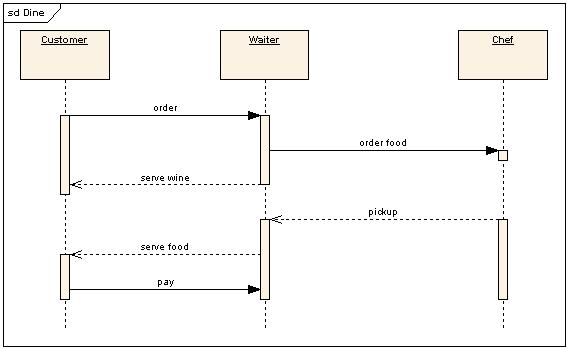
Sekvenční diagram
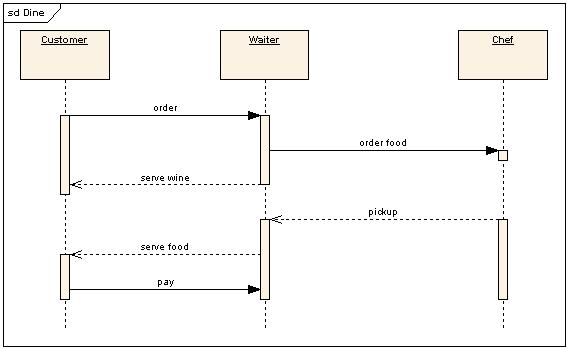
Zachycuje časově uspořádanou posloupnost zasílání zpráv mezi objekty. Sekvenční diagram nejčastěji znázorňuje spolupráci několika vzorových objektů v rámci jednoho případu užití.
Jednotlivé procesy či objekty zapojené do popisovaného případu užití jsou umístěn v horní části diagramu. Od nich pak vedou směrem dolů čáry (lifelines), které znázorňují běh času. Mezi čarami jsou pak zakresleny vodorovné šipky různých typů, které reprezentují zprávy posílané mezi objekty. Plné šipky značí volání, přerušované pak odpověď. Podlouhlé obdélníky na svislých čarách vyznačují dobu zpracovávání dané zprávy či čekání na odpověď.
Jednotlivé procesy či objekty zapojené do popisovaného případu užití jsou umístěn v horní části diagramu. Od nich pak vedou směrem dolů čáry (lifelines), které znázorňují běh času. Mezi čarami jsou pak zakresleny vodorovné šipky různých typů, které reprezentují zprávy posílané mezi objekty. Plné šipky značí volání, přerušované pak odpověď. Podlouhlé obdélníky na svislých čarách vyznačují dobu zpracovávání dané zprávy či čekání na odpověď.