Programování
Form Validation
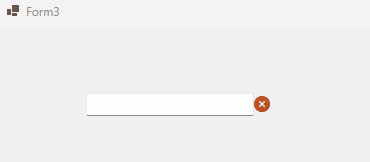
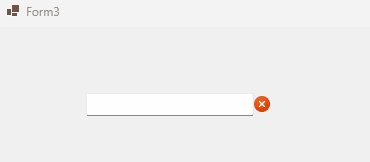
ve formech je možnost verifikace dat přes control s jménem errorProvider
Při práci s erroProviderem je potřeba znát pár věci.
AutoValidate = EnableAllowFocusChange
BlinkStyle = NeverBlink
Při práci s erroProviderem je potřeba znát pár věci.
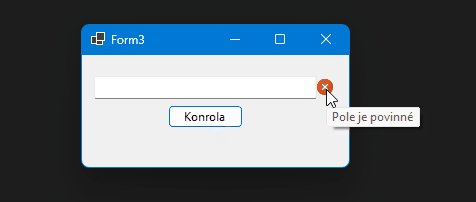
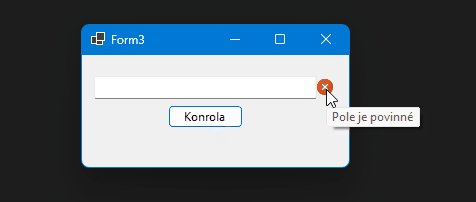
SetError
errorProvider.setError(this.textbox_Name, "Pole je povinné")
/*
Control - Na jaký prvek to má jít
Info - jaký info k tomu bude napsaný, když uživatel použije kurzor
*/
errorProvider.setError([control], [info])
Focus
Při aktivaci erroru, nám nedá možnost z forms vyjít z controlu, které je nesprávný.
Na odstranění tohoto nechtěného prvku je potřeba změnit ve vlastnosti formu AutoValidate = EnableAllowFocusChange
Vzhled
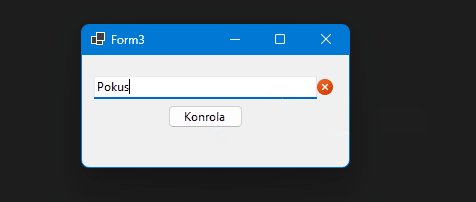
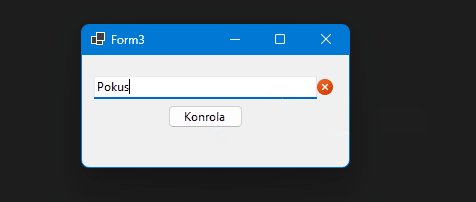
Po aktivaci erroru se objeví blikající křížek, který přestane blikat po chvíli, tento vzhled se dá změnit se změnou vlastnosti na errorprovideru
BlinkStyle = NeverBlink

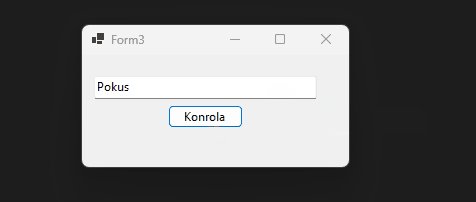
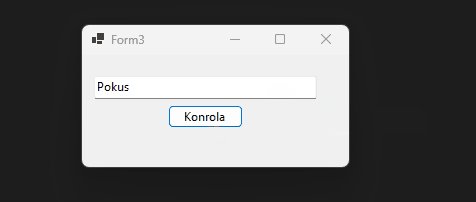
Způsob verifikace
Na verifikaci máme dva způsoby, Custom a systémový
Naše uměla situace zahrnuje, že máme několik textboxu, který verfikujeme zda jsou správně vyplněné
Každý prvek má event validating a metodu validate(), která na konkretním prvku vrací true nebo false na základě toho jak proběhl event Validating
Pokud chceme zkontrolovat více prvků najednou, musíme použít ValidateChildren(), která vyvolá metodu u věch její dětí
Přes e.Cancel = true označíme, že validace neproběhla úspěně
Custom
Jedná se o způsob kde si vytvoříme metodu která vrací boolean na základě toho zda je form správně vyplněný
Naše uměla situace zahrnuje, že máme několik textboxu, který verfikujeme zda jsou správně vyplněné
private bool IsValid()
{
// předpokládáme, že je vše správně
bool valid = true;
// Vymažeme všechny errory
this.errorprovider.Clear();
// 1.Kontrola
if(this.textbox.text == "")
{
valid = false
// tohle vytvoři error
this.errorProvider.setError(this.textbox_Name, "Pole je povinné")
}
.. toto vicekrat
return valid;
}
Systémová
Každý controller (s vijimkami) máji eventy validating a validated
- validing - Spoušti se po spuštení .Validate()
- Validated - Spouští se po kontrole .Validate()
Každý prvek má event validating a metodu validate(), která na konkretním prvku vrací true nebo false na základě toho jak proběhl event Validating
Pokud chceme zkontrolovat více prvků najednou, musíme použít ValidateChildren(), která vyvolá metodu u věch její dětí
Přes e.Cancel = true označíme, že validace neproběhla úspěně
private void textBox1_Validating(object sender, CancelEventArgs e)
{
if (this.textBox1.Text == "")
{
//Tímto označíme, že neproběhlo úspěšně
e.Cancel = true;
this.errorProvider1.SetError(this.textBox1, "Pole je povinné");
}
}
private void button1_Click(object sender, EventArgs e)
{
bool vysledek = this.ValidateChildren();
if (vysledek == true)
{
errorProvider1.Clear();
}
}

Jde provádět custom nebo systémova
blinkáni se da vypnout přes blink style
private bool IsValid()
{
bool valid = true;
this.errorprovider.Clear();
if(this.textbox.text == "")
{
valid = false
this.errorProvider.setError(this.textbox_Name, "Pole je povinné") // tohle automaticky vytvoři error
}
.. toto vicekrat
}
Nativní validace přes události
validated
validating
Validating
Nelze opustit komponentu, lze povolit na formuláři "AutoValidate" allow Focus change nebo disabled
private void textBox_Surname_Validating{
if(this.textbox.text == "")
{
e.cancel = true;
this.errorProvider.setError(this.textbox_Name, "Pole je povinné") // tohle automaticky vytvoři error
}
}
this.validateChildred() = vraci true nebo false na závislosti udalosti Validating a pokud maji e.cancel
Udalost validated, a vyvolá